
valine官网是这样介绍的自己。
使用起来也很方便,具体要怎么使用,且听我细细道来~
第一步
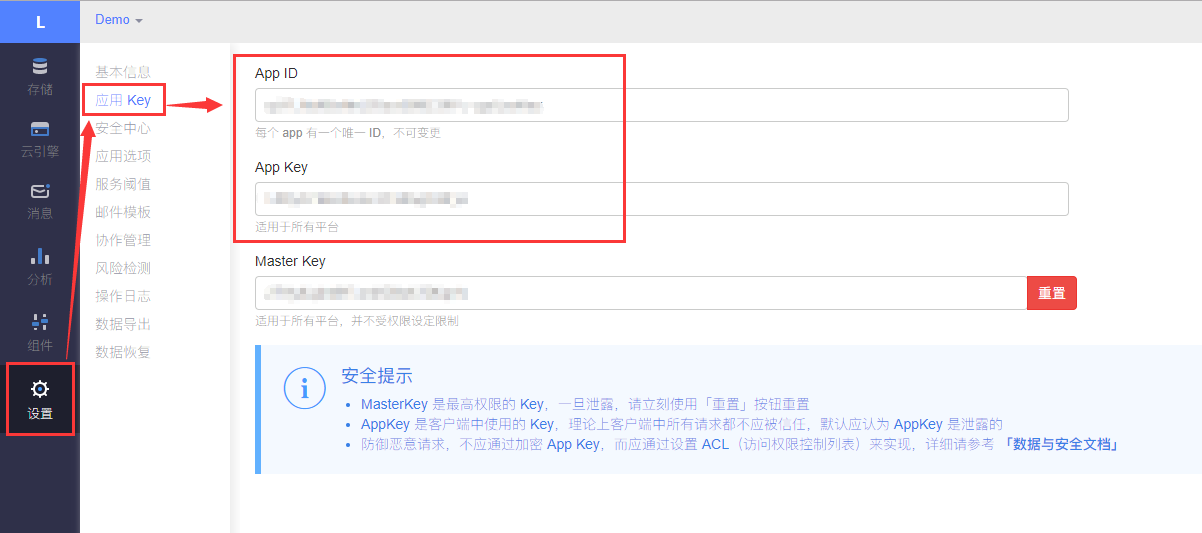
Valine是基于LeanCloud来开发的,所以需要先注册一个LeanCloud帐号并且登录认证,然后创建自己的应用,拿到里面的APP ID和APP Key

第二步
引入Valine的js文件,可以使用CDN引入,如果使用了webpack打包构建工具,也可以使用npm命令来安装此文件。
安装完成后需要引入此文件:
- // Use import
- import Valine from 'valine';
第三步
实例化Valine:
- <div id="vcomments"></div>
- new Valine({
- el: '#vcomments' ,//绑定id为vcomments的dom元素
- appId: '<APP_ID>',//自己应用的ID
- appKey: '<APP_KEY>', //自己应用的KEY
- notify:true, //是否开启邮件通知,默认false(需要在控制台配置模板)
- verify:true, //是否开启验证,默认false
- avatar:'mp', //头像
- placeholder: 'ヾノ≧∀≦)o来啊,快活啊!',//留言框默认文字
- path:this.props.match.url //页面路径,不同文章路径唯一
- })
效果:

体验地址:react-个人主页

微信小程序
互联网开发,终身学习者,欢迎您的关注!

